
В который раз думаю кому понадобилась эта куча посленовогодних выходных. На четвертый день холодов уже не знаешь чем ещё себя развлечь. Вот перенести бы их на майские праздники или на лето. не все же проводят эти дни в пьяном угаре под Кисель-ТВ.
Решил обновить до третьей версии, а заодно и облагородить свой любимый текстовый редактор Sublime Text 2, в котором, собственно, и пишу сайты. Настроить тут можно практически всё как душа пожелает, ведь для Sublime Text существуют тысячи расширений, плагинов, тем и цветовых схем оформления. Всё это превращает процесс программирования в весьма приятное занятие, в том числе и для глаз.
Установка плагинов и дополнений
Плагины привносят дополнительный функционал редактору и могут быть невероятно полезными. Устанавливать и работать с ними гораздо проще если воспользоваться специальным расширением Package Control.
Устанавливается он очень просто. Мне больше нравится делать через консоль Sublime Text console. Перейти в неё можно комбинаций клавиш Ctrl + ` либо через меню View > Show Console menu.
Для Sublime Text 3 скопируйте в командную строку консоли следующий код на Python:
import urllib.request,os,hashlib; h = ‘6f4c264a24d933ce70df5dedcf1dcaee’ + ‘ebe013ee18cced0ef93d5f746d80ef60’; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘http://packagecontrol.io/’ + pf.replace(‘ ‘, ‘%20’)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install’ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb’ ).write(by)
import urllib2,os,hashlib; h = ‘6f4c264a24d933ce70df5dedcf1dcaee’ + ‘ebe013ee18cced0ef93d5f746d80ef60’; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( ‘http://packagecontrol.io/’ + pf.replace(‘ ‘, ‘%20’)).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), ‘wb’ ).write(by) if dh == h else None; print(‘Error validating download (got %s instead of %s), please try manual install’ % (dh, h) if dh != h else ‘Please restart Sublime Text to finish installation’)
Страшного тут ничего нет и коды эти придумал не я — вся информация по установке и работе есть на официальной страничке, ссылку дал выше.
Теперь для установки расширений достаточно вызвать Package Control комбинацией клавиш Ctrl + Shift + P в Windows или Cmd + Shift + P на Mac.
Конечно, Package Control очень упрощает жизнь, особенно новичкам, однако в крайнем случае можно обойтись и без него, устанавливать плагины, расширения и темы оформления вручную.
Последние пару недель периодически возникают проблемы с чтением пакетов при установке через Package Control. При попытке вызвать Install Package выдается ошибка: package control there are no packages available for installation. Связана она с невозможностью прочитать репозиторий, но автор обещал решить эту проблему.
Даже без дополнительных тем оформления Sublime Text уже «из коробки» предлагает огромное количество настроек, правда большинство из них по умолчанию отключены. Кроме размера шрифта для себя всегда устанавливаю две настройки:
Эта настройка подсвечивает строку, на которой находится курсор. Помогает быстрее ориентироваться в коде.
«word_wrap»: true
Смело включаем, если вас тоже раздражает горизонтальный скроллинг. Как уже понятно из названия, настройка запрещает тексту выходить за рамки текущего окна, перенося текст по словам на следующую строку.
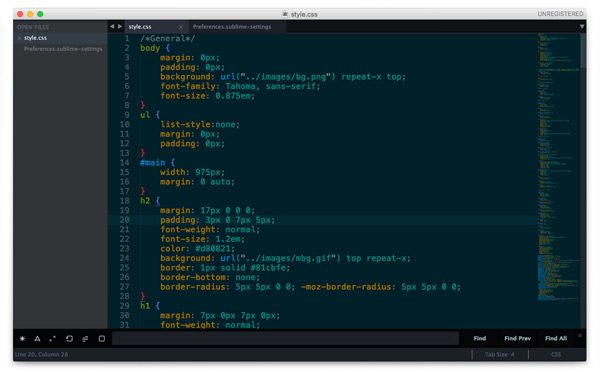
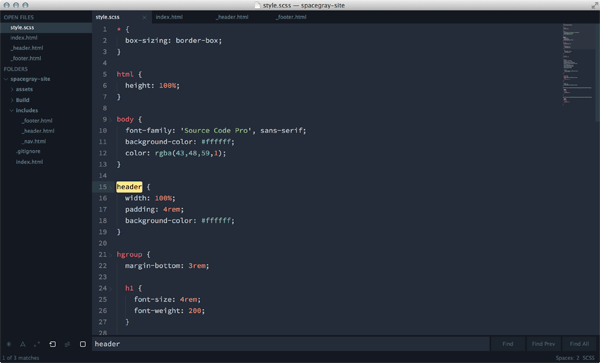
Sublime Text позволяет сочетать различные темы и цветовые схемы. Именно так настроено у меня — в качестве цветовой схеме подсветки синтаксиса установлена Solarized (Dark) а остальное оформление вкладок и иконок взято из темы Spacegray.
Цветовая схема: Solarized
Наверное самый известный проект Solarized доступен и для Sublime Text. Этот проект позиционируется как «аккуратные и точные цвета для машин и людей» и использует большое количество положений из теории цвета.

Тема: Spacegray
Очень популярная тема. Привлекает внимание невероятно минималистичным плоским интерфейсом и уникальными цветами. Цветовое решение подсветки синтаксиса не уступает схеме Solarized (лично мне для глаз приятнее всё-таки Solarized).

Тема: Flatland
Еще одна тема для поклонников плоского дизайна.

Если считаете статью полезной,
не ленитесь ставить лайки и делиться с друзьями.
Источник
Установка новой темы в Sublime Text 3 скачать примеры
Разберем «Темы в Sublime Text 3», как скачивать темы для Sublime Text 3, где найти новую тему для Sublime Text 3, как устанавливать!?
Что такое тема в в Sublime Text 3 где находится!?
Давно хотел с этим вопросом разобраться, в смысле с темами, и закрыть вопрос!
Чтобы не быть голословным! давайте установим какую-то тему — это будет реальный пример установки темы на сайт!
Где находятся «Темы Sublime Text 3»
Как найти эту папку у вас на компьютере!?
Пример установки темы на Sublime Text 3
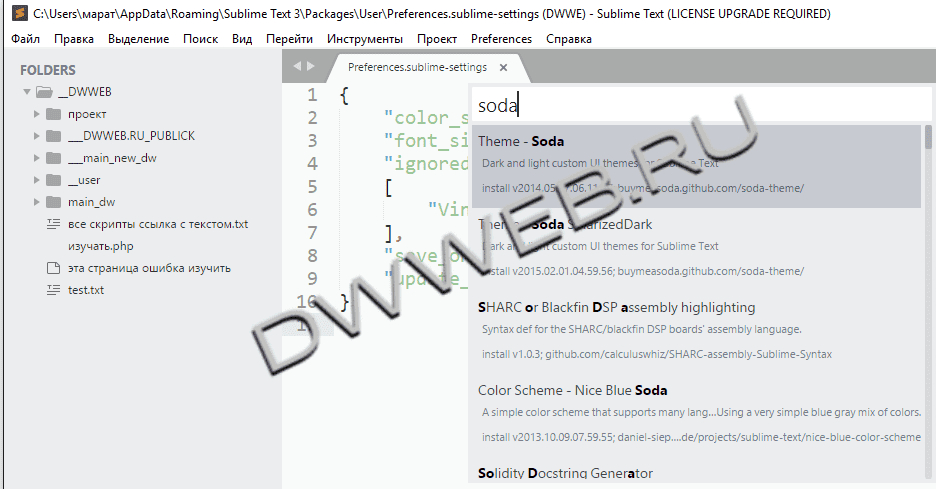
В программе Sublime Text 3 — набираем сочетание клавиш ctrl + shift + P — перед вами должно появиться новое окно, где вбиваем в строку.
Далее набираем тему, как только вы начитаете набирать, то вам сразу выскакивают названия похожие. мы хотим установить — SoDaReloaded — нажимаем enter!
 Пример установки темы на Sublime Text 3
Пример установки темы на Sublime Text 3
После этого. нужно немного подождать! Не хватайтесь сразу за кувалду!
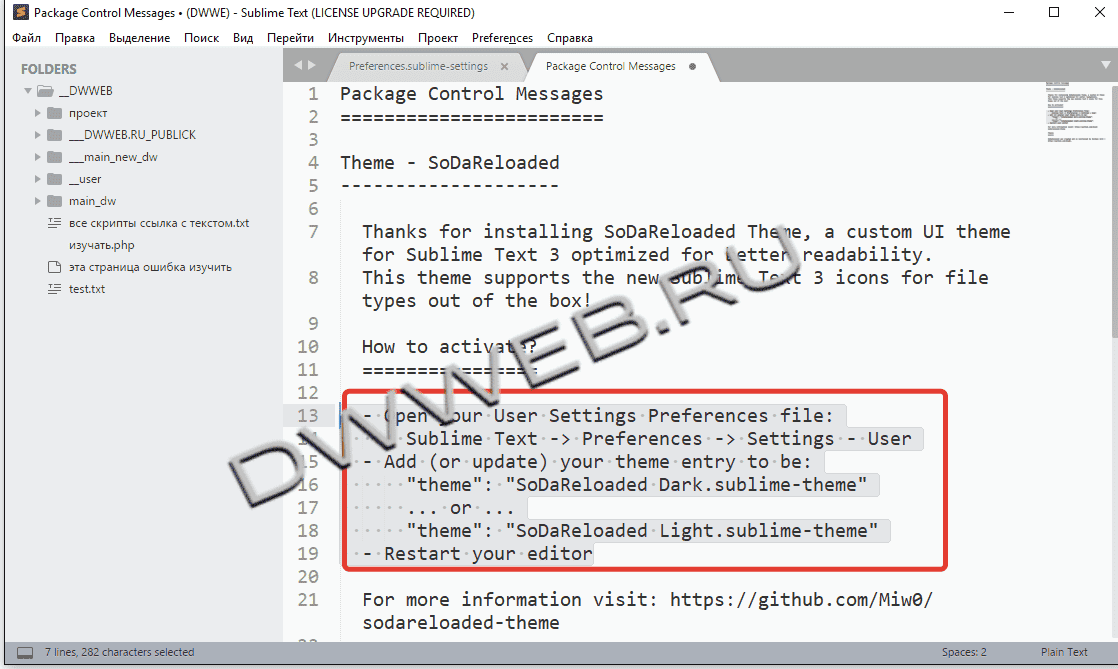
И вот перед нами сообщение об установленной новой теме в программе Sublime Text 3
 Пример установки темы на Sublime Text 3
Пример установки темы на Sublime Text 3
— Open your User Settings Preferences file:
Sublime Text -> Preferences -> Settings — User
— Add (or update) your theme entry to be:
«theme»: «SoDaReloaded Dark.sublime-theme»
«theme»: «SoDaReloaded Light.sublime-theme»
— Откройте файл пользовательских настроек Preferences:
Возвышенный Текст — > Настройки — > Настройки-Пользователь
— Добавить (или обновить) вашу тему записи, чтобы быть:
«тема»: «Сода перезарядилась темная.sublime-тема»
«тема»: «загруженный кодом свет.sublime-тема»
«theme»: «SoDaReloaded Dark.sublime-theme»,
«theme»: «SoDaReloaded Dark.sublime-theme»,
Как установить темную тему в Sublime Text 3
Нашему народу – дай только скачать, и они не удосуживается узнать, что встроенные темы в Sublime Text 3 существуют! И этих тем очень много!
Где находятся цветовая схема у программы Sublime Text 3
Идем в preference — цветовая схема и здесь есть вариации выбрать тему дефолтную(по умолчанию) – либо второй вариант выбрать доступную тему для Sublime Text 3.
Как видим здесь их по умолчанию — 21 штука…
Где применить темную тему Sublime Text 3
Сообщение системы комментирования :
Форма пока доступна только админу. скоро все заработает. надеюсь.
Источник
УЧЕБНЫЕ МАТЕРИАЛЫ
Web-верстка, компьютерная графика,
мультимедиа
Редактор кода Sublime Text. Установка и настройка
Переходим на сайт редактора Sublime Text https://www.sublimetext.com/
Выбираем Windows 64 bit и скачиваем инсталлятор Sublime Text Build 3211 x64 Setup.exe.
Запускаем инсталлятор. Нажимаем Запустить.

В следующем окне видим стандартный путь для установки программы. Нажимаем Next.

Далее инсталлятор предлагает включить запуск программы в контекстное меню, т.е. при нажатии на файл правой кнопкой мыши в контекстном меню мы будем видеть SublimeText для открытия файла. Это очень удобно. Поэтому устанавливаем флажок Add to explorer context menu и нажимаем кнопку Next.

В следующем окне нажимаем Install.

По окончании установки нажимаем Finish.
После этого запускаем программу, щелкнув по ярлыку на рабочем столе.

Программа платная, но разработчики не ограничивают ее использование ни по функциональным возможностям, ни по времени.
Отличие бесплатной версии от платной в том, что в шапке программы присутствует надпись UNREGISTERED

И иногда появляется окно, предлагающее зарегистрировать и оплатить программу. Можно нажать Отмена и работать дальше.

Сначала отобразим боковую панель. Для этого надо выполнить команду Yiew – Side Bar – Show Side Bar

Слева откроется панель, в которой будут отображаться файлы и папки верстки.

Можно перетащить папку с файлами на левую панель.

Настроим цветовую схему программы и кода. Для этого откроем файл с кодом html и перейдем по команде Preference – Color Scheme…

Открывается окно с предустановленными цветовыми схемами

При выборе любой из схем, изменяется цветовое оформление окна программы Sublime Text.
Можно установить дополнительные цветовые схемы, которые можно найти на сайте с дополнениями SublimeText — https://packagecontrol.io/ в разделе https://packagecontrol.io /browse /labels /color%20scheme
Для того, чтобы подгружать в программу дополнительные цветовые схемы, необходимо сначала установить установщик.
Для этого переходим в меню Tools – Command Palette…

Появится окно с полем поиска.

В поле поиска вводим install, пока не появится Install Package Control и нажимаем на него.

Через некоторое время появится окно об успешной установке Package Control.

Снова вызываем команду меню Tools – Command Palette…, в поле вводим install, пока не появится Package Control: Install Package и нажимаем на него.

Через некоторое время появится окно со списком доступных дополнений.

В поле поиска вводим название темы Base 16 Color Scheme.

Нажимаем на этот пункт и ждем установки.
После установки переходим к смене схем. Выполняем команду Preferences – Color Scheme.

И видим, что в списке появилось гораздо больше цветовых схем.

Наберем в строке поиска Ocean и выбираем эту тему.

Видим, что цветовое оформление изменилось.

Методом перебора Вы можете подобрать для себя другую понравившуюся цветовую схему.
После этого выберем команду Preference – Theme…

И в появившемся окне щелкнем по Adaptive.sublime-theme.

После этого левая панель программы и окружение также стали темными.

Сделаем еще дополнительные настройки. Выполним команду Prefernce — Settings

Откроется новое окно, разделенное на две части. В левой части прописаны настройки по умолчанию. Их изменить нельзя, их можно только переопределить в правой части. Каждая следующая настройка должна отделяться запятой.

В правом окне уже прописаны некоторые настройки цветовой схемы.
Внесите запись «margin»: 0, //Убираем отступ
И сохраните файл командой File – Save. Весь код немного подвинулся влево.

Чтобы увеличить или уменьшить размер шрифта в окне программы, достаточно зажать клавишу Ctrl и крутить колесико. Чтобы вернуться к настройкам по умолчанию, надо выполнить команду Preference – Font – Reset

Пропишем еще несколько настроек:
“tab_size”: 3, //Размер табуляции – т.е. насколько сместится курсор влево при нажатии клавиши Tab
«word_wrap»: «true», //Перенос строк всегда

Продолжим настраивать окно программы. Часто в ходе верстки необходимо отображать два файла: html и css. Для этого необходимо разделить окно программы на две части. Сделать это можно командой Yiew – Layout – Columns: 2

Теперь мы можем расположить два файла с кодом рядом.

Синтаксис имеет определенную подсветку для каждого языка. Чтобы увидеть весь список языков и синтаксисов, надо нажать в правом нижнем углу программы на пиктограмму языка. Например, для файла html в правом нижнем углу будет запись HTML, для файла css соответственно запись CSS. Надо щелкнуть по этой записи и появится весь доступный список.

Но, чтобы синтаксис подсвечивался должны быть установлены соответствующие схемы.
Установим дополнительные схемы подсветки синтаксиса.
Например, для файлов SCSS в программе нет предустановленной подсветки синтаксиса. Если мы откроем файл SCSS, то увидим только белый цвет.

Выбираем команду меню Tools – Command Palette…, далее вводим install и выбираем Package Control: Install Package.


После установки в левом нижнем углу окна программы появится запись об успешной установке, но запись быстро исчезнет. Можно проверить, что синтаксис SCSS появился в общем списке. Т.е. в правом нижнем углу вызываем список и видим SCSS в конце списка.

Установка необходимых плагинов
Auto File Name – необходим для того, чтобы Sublime Text автоматически прописывал пути к файлам, например, к картинкам.
Выполняем знакомую нам команду Tools – Command Palette…, далее вводим install и выбираем Package Control: Install Package и затем AutoFileName.

После установки этого плагина в коде можно видеть содержимое папки, например, img и выбрать соответствующий файл.

Bracket Highlighter – плагин подсветки начальных и конечных элементов, например открывающего и закрывающего тегов, начальной и конечной кавычки, открывающей и закрывающей скобки и т.д.

Color Highlighter – показывает образец цвета в коде. Например, на рисунке ниже рядом с записью color: #f00 появился желтый квадрат (образец цвета). Так работает плагин Color Highlighter.

Дополнительные настройки плагина можно сделать, выполнив команду Tools – Color Highlighter

Emmet – позволяет с помощью сокращений писать команды кода.
Например, чтобы написать такой код
После установки необходимо перезапустить программу.
Список сокращений Emmet можно посмотреть по ссылке https://webdesign-master.ru/blog/html-css/2.html
Goto Css Declaration – навигация в коде. Например, чтобы найти блок стилей для какого-либо класса в большом файле css, необходимо в html файле установить курсор на имя этого класса и нажать горячую клавишу. После этого в файле css курсор автоматически переместится в соответствующий блок стилей.
Чтобы создать горячую клавишу, необходимо после установки плагина выполнить команду Preferences – Key Bindings.

После этого появится экран из двух окон. В левом окне предустановленные настройки, которые нельзя изменить, но можно переопределить в правом окне.
Например, сделаем следующую запись

Тогда переход из html файла на нужный класс в таблице стилей css будет по нажатию клавиш ctrl+q. Не забываем, что в html-файле курсор должен стоять на имени класса, который ищем в таблице стилей.
eCSStractor – плагин позволяет извлекать селекторы sass из html-кода.
Выберите в меню программы Preferences – Package Settings – eCSStractor – Key Bindings – User. Наберите следующий код.

Выберите в меню программы Preferences – Package Settings – eCSStractor – Settings – User. Наберите следующий код.

Теперь можно извлекать селекторы, соответствующие методолигии БЭМ, прямо из HTML кода сочетанием клавиш Ctrl+`(ё).
Tag – позволяет извлекать css селекторы из выделенного фрагмента html-кода.
Устанавливает плагин вручную. Сначала скачайте сам плагин здесь. Затем распакуйте в папку по следующему адресу
C;\Users\Твое имя пользователя\AppData\Rroaming\Sublime Text 3\ Packages

После этого надо перезапустить Sublime Text.
Теперь надо добавить горячую клавишу. Заходим Preferences – Key Bindings. Если была предыдущая запись, новую пишем через запятую. Введите следующий код.

Весь наш файл с учетом предыдущих установок и настроек выглядит следующим образом. У Вас он может выглядеть по-другому. Главное обратите внимание на то, что записи разделяются запятыми (строки 5 и 9).

Ссылки для редактора Sublime Text:
Сайт программы — https://sublimetext.com/
Цветовые схемы — https://packagecontrol.io /browse /labels /color%20scheme
Необходимые плагины:
AutoFileName – необходим для того, чтобы Sublime Text автоматически прописывал пути к файлам, например, к картинкам.
BracketHighlighter – плагин подсветки начальных и конечных элементов, например открывающего и закрывающего тегов, начальной и конечной кавычки, открывающей и закрывающей скобки и т.д.
ColorHighlighter – показывает образец цвета в коде. Например, на рисунке ниже рядом с записью color: #f00 появился желтый квадрат (образец цвета).
Emmet – позволяет с помощью сокращений писать команды кода. https://emmet.io/
Ссылка на справочник сокращений плагина Emmet – https://webdesign-master.ru/blog/html-css/2.html
Goto-CSS-Declaration – навигация в коде. Чтобы найти блок стилей для какого-либо класса в большом файле css, необходимо в html файле установить курсор на имя этого класса и нажать горячую клавишу. После этого в файле css курсор автоматически переместится в соответствующий блок стилей.
eCSStractor – плагин позволяет извлекать селекторы sass из html-кода. https://packagecontrol.io /packages /eCSStractor
Tag – позволяет извлекать селекторы css из выделенного фрагмента html-кода.Tag.zip Путь для распаковки плагина — C:\Users\ Твое имя пользователя \AppData\Roaming\Sublime Text 3\Packages
а также цветовую схему Base16 Color Scheme и подсветку синтаксиса SASS.
Просмотреть все установленные плагины в Sublime Text можно командой Preferences – Package Settings
Источник